WordPressでブログを始めるまでにやったこと

独自ドメインでブログを書くことにした僕は、VALUE DOMAINでドメインを取り、VALUE SERVERでサーバーを借りて、WordPressを使ってブログを始めることにしました。
WordPressとは
無料で使えるオープンソースのブログ/CMS プラットフォームです。デザインのテンプレートもたくさん用意されており、編集も容易。BloggerやらFC2みたいな無料ブログと同じような感覚で記事を書くことも出来るようになります。自分のブログ・Webサイトに必要だと思われる「プラグイン」をインストールすれば、機能を拡張することが出来ます。
経験のない人には敷居が高いように思われるかも知れませんが、実際にやってみると結構かんたんなので、興味がある人はやってみれば良いと思います。ちょっとググればいくらでも情報が出てくるんですが、とりあえず僕がやった作業を順番に書いていきます。
ドメイン取得とサーバーレンタルまで
別にどこで取ったって良いと思うんですが、僕はVALUE DOMAINを使いました。
ドメインと言うのはWebサイトのURLのことです。まあ本当はちょっと違うんですけど、別に問題がある訳でもないので、◯◯.comみたいなカッコいいURLを使ってWebサイトを作りたいと思ったらドメインを取らなきゃいけない、と思っておけば良いでしょう。
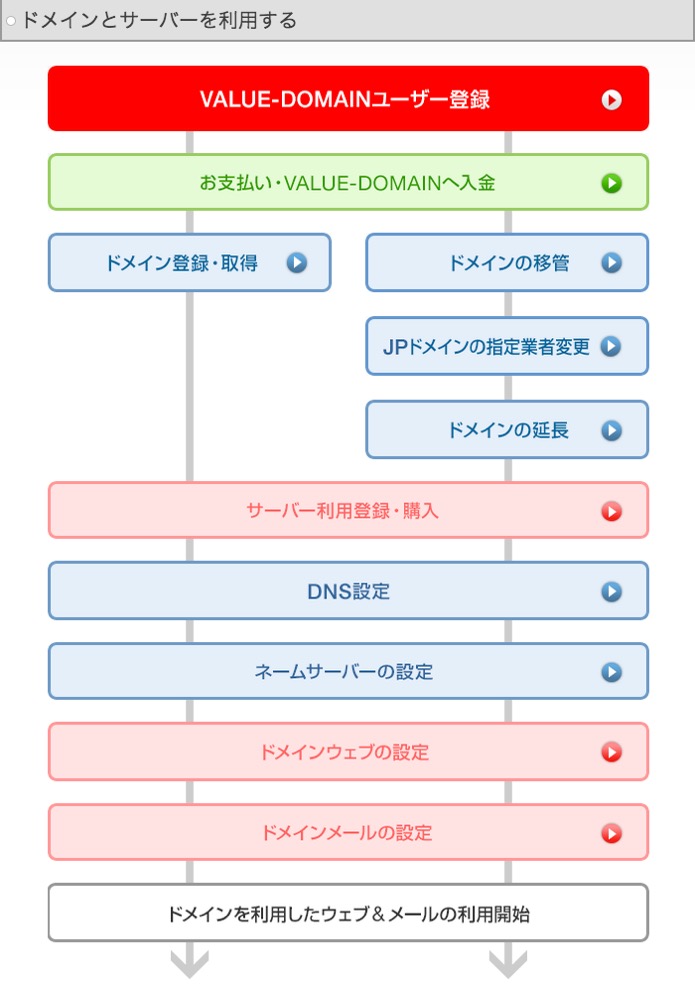
実際の流れはこんな感じで、
詳しくは公式の利用手順ガイドを参照してください。
WordPressをぶち込む
VALUE SARVERでは簡単にWordPressをインストールできます。
インストールまでの流れは公式のガイドを読みながら進めるのが1番です。
また、本屋に行けばWordPressの本もたくさんあります。本格的に学びたくなったら読んで見るといいでしょう。ネット上には、それこそWordPressを使っている人が無数にいるので、ブログなどで使い方を書いている人もたくさんいます。
簡単に使えるWordPressですが、htmlの知識くらいはあった方がいいかも知れません。なくても何とかなりますが、知識があるに越したことはないです。未経験なのであれば、初心者向けのプログラミング学習サイトのドットインストールなどで概要を掴んでおくと良いです。
僕は大学の授業でhtmlを習っていたのでドットインストールではhtmlの動画を見なかったのですが、今はcoffeeScriptとかBootstrapの動画を見てます。2.3分の動画を見ながら学習できるので便利なんですよ。動画を見るだけなら無料だし。
ちなみに、ドットインストールにはWordPressの使い方動画もあるんですが、最新版のWordPress 4.01ではなく3.51時代の解説なので、ひょっとすると今とは変わってる部分があるかも知れません。まあ、そんなに大きくは変わってないとは思いますが、とりあえずブログを始めたいだけなのであれば学習はすっ飛ばして肝心のブログ記事をさっさと書き始めるのが良いでしょう。デザインに凝ったりするのはそのうち出来るようになればいいことです。
テーマを変更する
「デザインに凝ったりするのはそのうち出来るようになればいいことです」とは言ったものの、一応少しは変えたいと思いますよね。で、僕は「stinger3」というテーマを使うことにしました。
STINGER3は、初心者の方でも簡単にSEO対策やアフィリエイトを考えたブログを始められる無料テーマです。必要な機能は最初から揃っていますので簡単かつ効果的なブログを運営する事ができます。
AdSenseを貼ってサーバー代くらいは稼ぎたいと思っていたので、設定などがしやすそうなstinger3を使うことにしたんです。現在はstinger5というのも出ていて、レスポンシブデザインの今風なカッコいいサイトが作れるみたいですが、本当の初心者には敷居が高いかも知れません。今のところは、stinger3で特に問題ないと思います。
あとは書くだけ作るだけ
ここまで来たら、あとはもう各々の感性の趣くまま好きなようにコンテンツを発信していくだけです。
お互いがんばりましょう。
pc用
関連記事
pc用
- PREV
- 僕が独自ドメインを使ってブログを始めた理由
- NEXT
- ブログにAdSenseを貼る前に